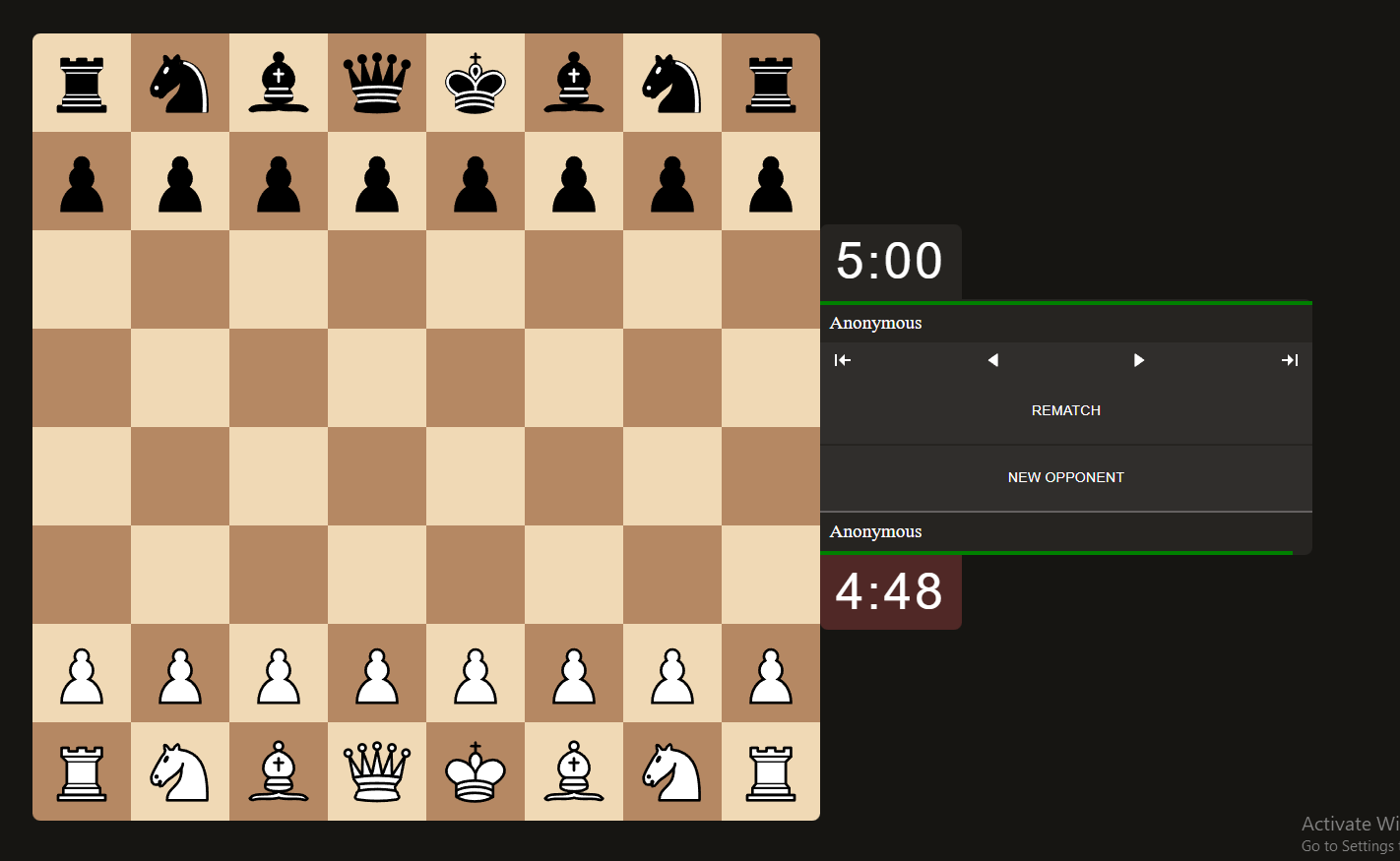
Chess Game
A chess game built from scratch in React without using any external libraries for rendering or logic, implementing all game mechanics manually.





Technologies Used
ReactJavaScriptCSSHTML
Overview
- Built a fully functional chess game using React without relying on any third-party libraries for board rendering or game logic.
- Implemented chess rules and mechanics from scratch, including piece movements, checkmate detection, castling, and en passant.
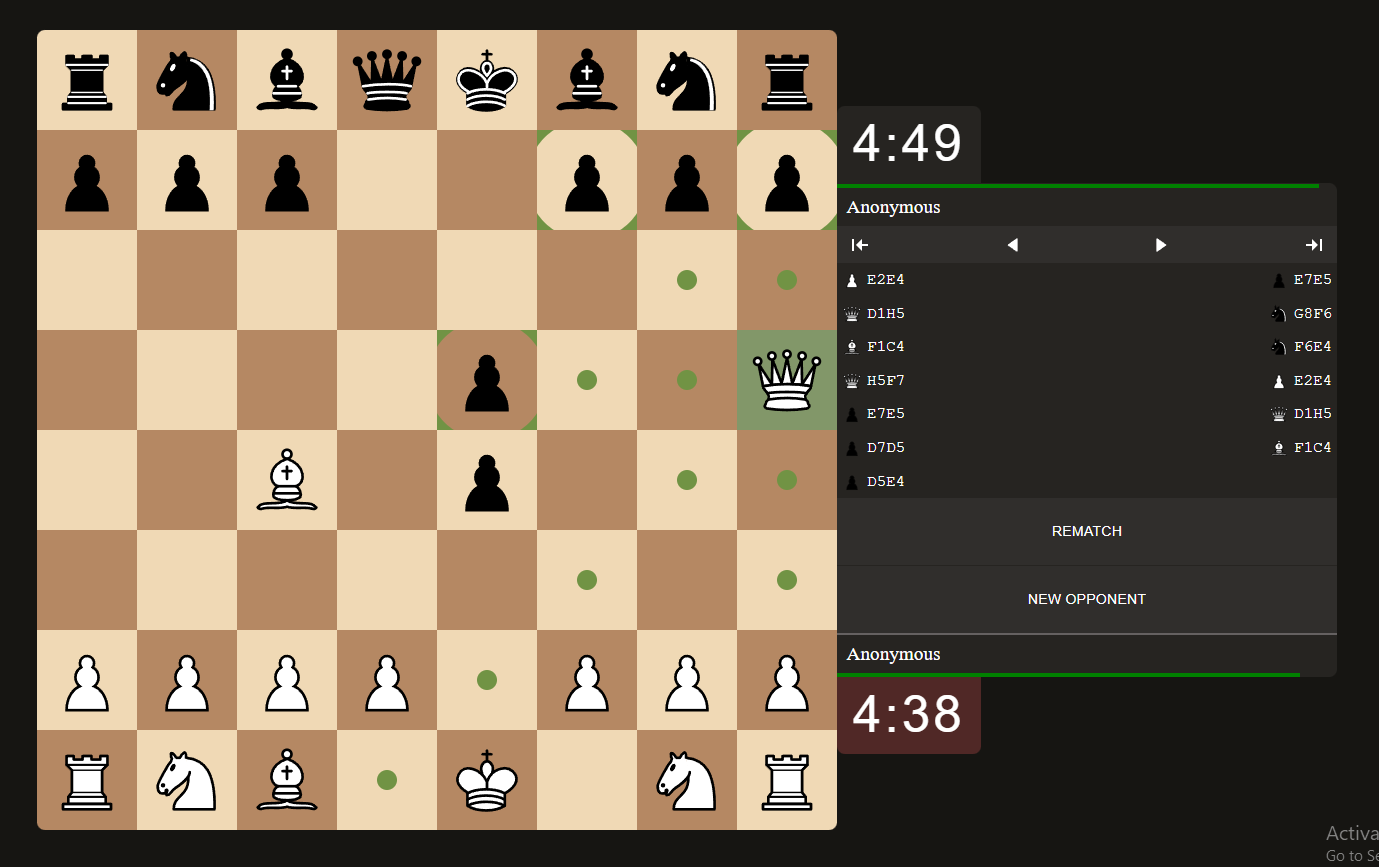
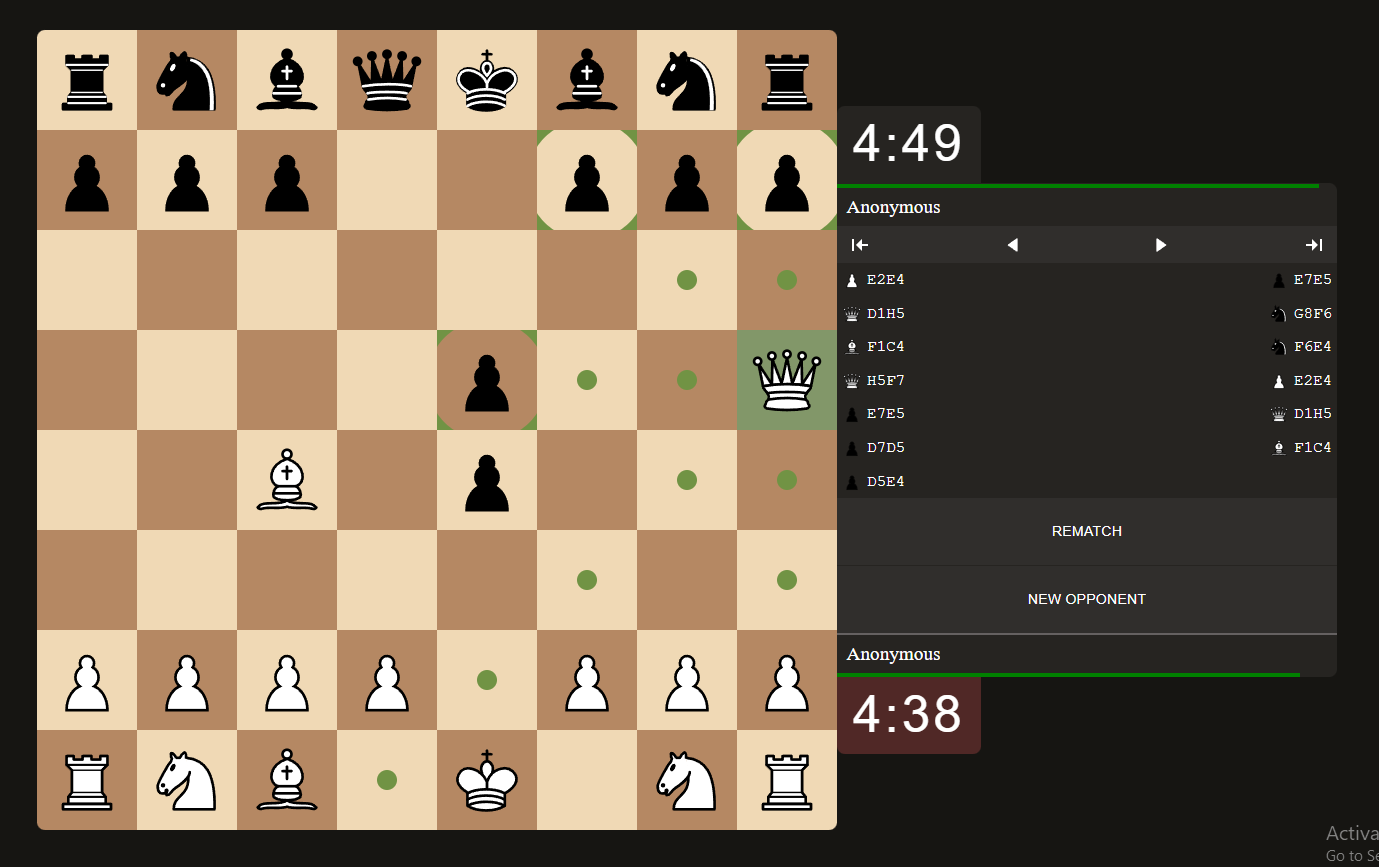
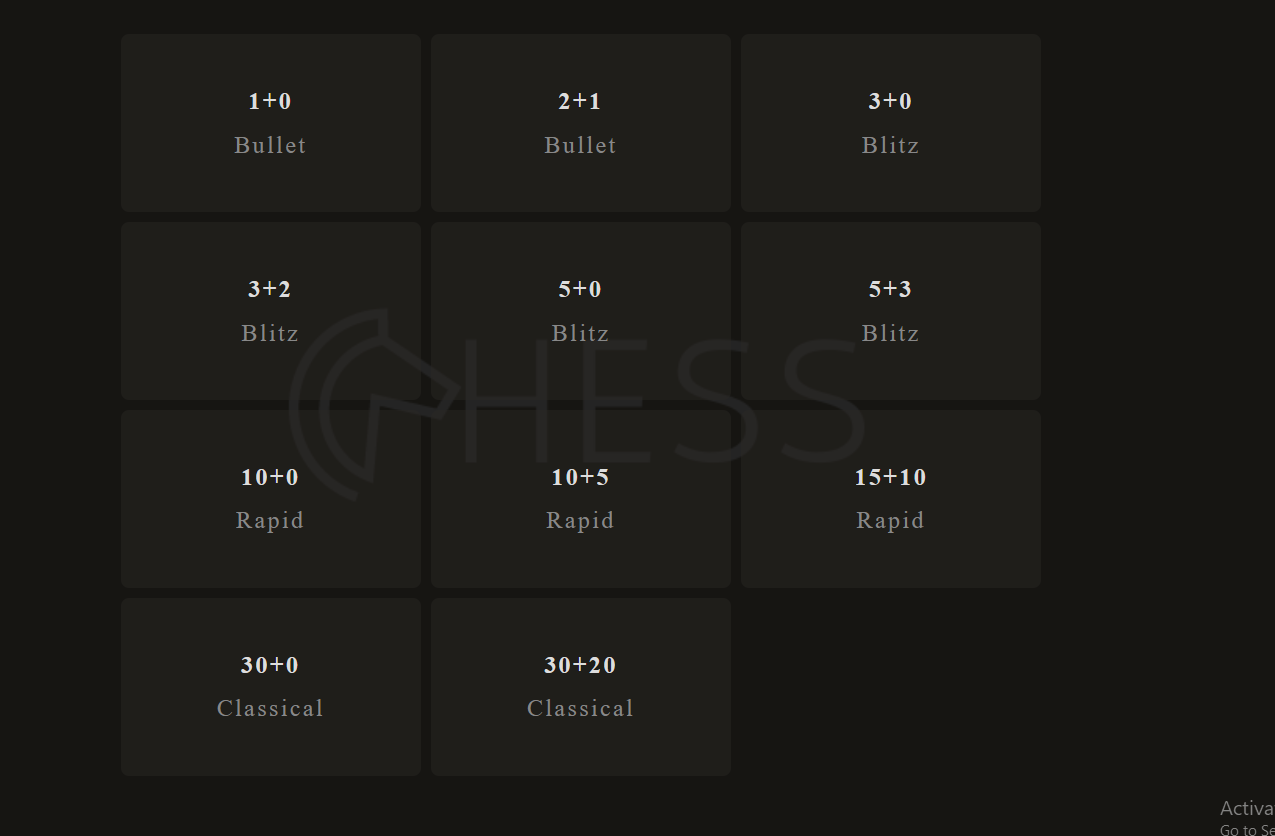
- Designed an interactive and responsive chessboard with custom logic for valid move detection and piece handling.
Features
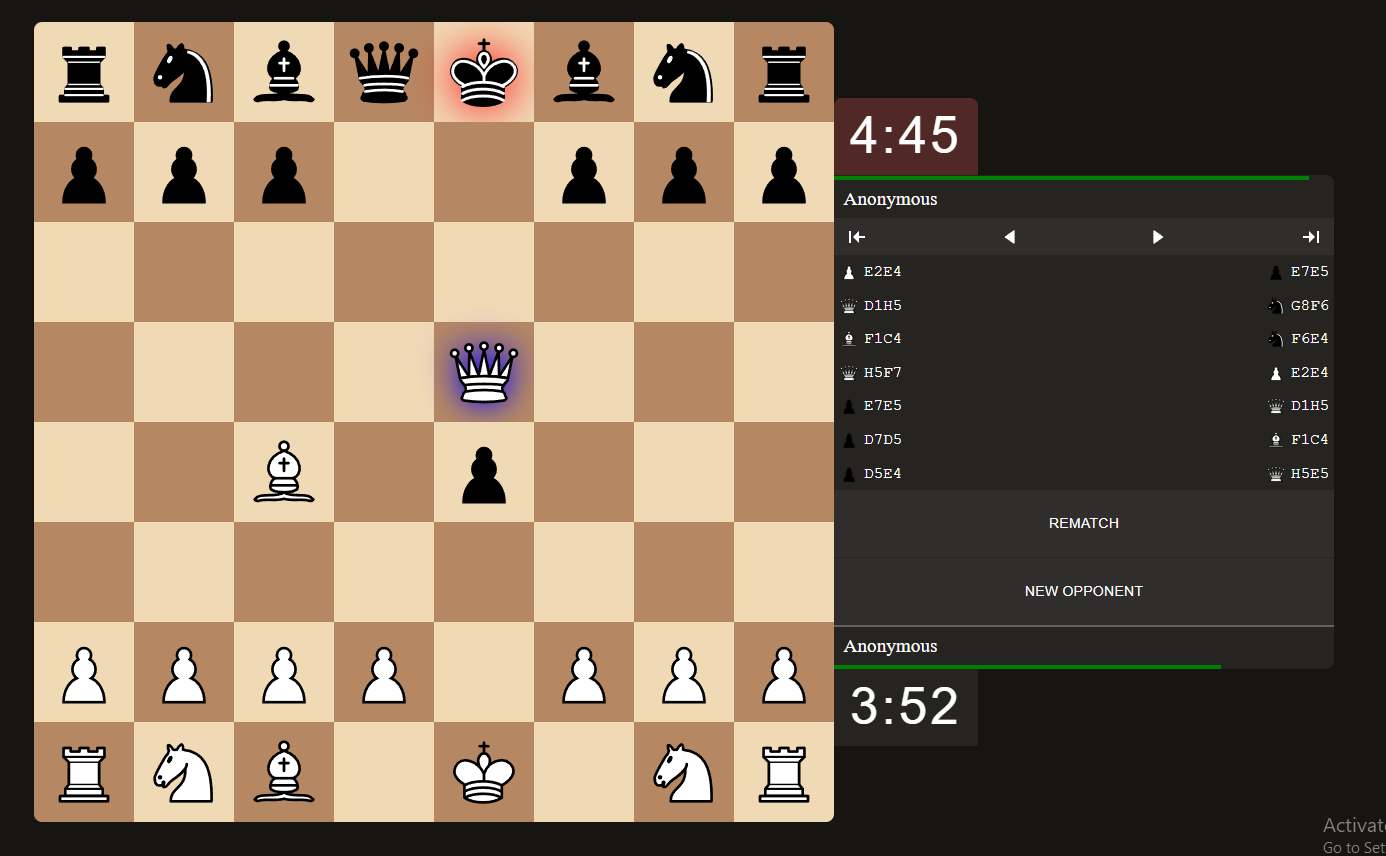
- Custom Chess Logic: Developed all chess rules manually, handling piece movement, check/checkmate detection, and special moves like castling and en passant.
- Drag-and-Drop Piece Movement: Created a custom piece movement system without using third-party drag-and-drop libraries.
- Manual Board Rendering: Built the chessboard and pieces from scratch using HTML, CSS, and React components without any external UI frameworks.
- Move Validation & Turn Management: Ensured only legal moves are allowed, switching turns dynamically between white and black players.
- Game State Persistence: Stored game progress in local storage to allow resuming unfinished games.